A beginner’s guide to screen printing, by a complete beginner
[This is a wrap up of a screen printing course I took with The Print Club London. It’s mainly so I can remember what to do next time I give it a go, but I hope you find it helpful too!]
I got my start in graphic design as a digital designer, working for the website arm of a magazine in London. On the job, I picked up the basics of print design, largely by shadowing a colleague.
I quickly realised how satisfying working in print can be. When I could actually hold my designs in my hands, I found that I felt much more of a connection to my work, and I began to appreciate the finer details. There’s something quite therapeutic about spawning something tangible, over designing a webpage that you can only share on screen.
During my time at this publishing company, I visited the print factory where the magazines were made, and learnt more about different printing techniques. But one method that I’ve always wanted to try is screen printing. I have at least four screen prints on the walls in my home, and I absolutely adore the styles that are possible using this very simple technique. So last week I called in a belated Christmas present from my wife Laura and took a two-day screen printing course at The Print Club, London.
Day 1
The first day was spent learning the basics of screen printing, a little history, and learning how to set up our pre-prepared artwork files ready for printing on day two.
I spent quite a long time deciding on what artwork to prepare for the course. We would be printing using two colours, and I was told to bring a laptop with a photoshop design and my two colours already separated.
My wife Laura is famous among our friends for accidentally swapping out the wrong word in a sentence, or getting phrases ever-so-slightly wrong, but close enough so that you understand what she means. Some of her highlights include…
“The Harlem Witch Trials.”
“I’m just so asphyxiated by that picture on the wall over there.”
“I couldn’t get a word in sideways.”
“That smell is really feng shui for me.”
Using one of these phrases, along with an uncanny depiction of her I made using the website familyguyyourself.com, I made an A3 poster in shocking pink and black.
I traced the character in Adobe Illustrator and added a paint splatter effect behind the text, then brought everything into Photoshop for some tweaks and colour separation.
Registration and trapping.
Our class of six was shown some real-world examples, which were mostly done by artists based at The Print Club. I was absolutely blown away by what is possible using only a few colours.
This piece by Steve Wilson, for instance, was printed using only three colours (cyan, magenta and yellow). Using combinations of ink layers, the most incredible effects can be created. The gradients here were made using halftone dots.
Another piece here, demonstrated by our class tutor Simon, shows two versions of the same screen print, using the same colours, only printed in different orders!
We were also shown what can go wrong during the printing process. The Print Club has a poster show each year called Blisters, which has some seriously high standards for acceptance. One of the main reasons a piece might not be accepted is due to the mis-alignment of the colour layers. This alignment is called registration.
If the registration is off by even a millimetre, meaning the colour layer on top of a previous layer isn’t lined up exactly, then parts of another colour, or even the white paper underneath can show through the cracks.
This was a problem for my artwork. The black layer would be printed on top of the pink. Anywhere the black layer touched the pink, like the eyelids or around Laura’s head would need to be lined up utterly perfectly, otherwise white strips would show through.
With this in mind, I added an extra millimetre of pink to the edges of the first layer. I couldn’t think of a quick way to do this in Photoshop, so I painstakingly painted this in with the brush tool.
This process is called trapping. The last colour layer hides any mistakes, as long as that colour is dark enough to cover any previous layers. Trapping my artwork would prove crucial later on.
Halftones and 50% threshold.
Once my two colours were separated to layers in photoshop, the file needed to prepared for printing onto ‘positives’ which would be transferred to my screens later.
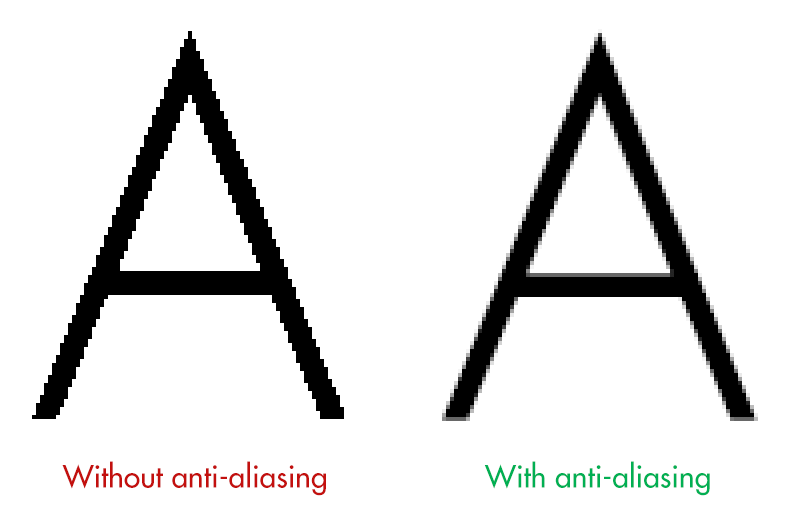
To make your artwork edges appear smoother, Photoshop does this really clever thing called anti-aliasing. This goes back to the early days of digital fonts, when typesetters needed to make really small pt sizes work on pixellated screens. What happens is in areas of contrasting colour, the pixel values are changed to a series of varying colours and shades, to give the appearance of a smooth edge.
In screen printing however, this is bad. We can only print using a solid colour, not shades. So each colour layer needs to be converted to a bitmap.
A bitmap file is perhaps the simplest form of image file there is. It consists of pixel values of either black or white. That’s it. When we use a bitmap file to make a screen, we either get colour, or no colour, which is exactly what we need.
In Photoshop, we start by removing all colour from the image by converting our file to grayscale (Image / Mode / Grayscale). Then we can change our file to a bitmap (Image / Mode / Bitmap).
In Photoshop we’ll usually get a pop-up message with a few options. With a solid colour, illustrated design, like my artwork, this part is easy. Using a 50% threshold, the artwork is easily converted into black and white pixels. My artwork started as a vector, so its contrasting areas were solid blocks.
This file was now ready to be printed onto acetate to create my ‘positives’.
If, however, you want to convert an image with a much higher level of detail into a bitmap, like a photograph, we have to use a halftone.
This converts areas of contrast into a series of larger and smaller dots, to give the representation of shading.
Halftoning is almost an artwork to itself (see Roy Lichtenstein or Ben Day Dots). Doing this process in Photoshop can be real trial and error. Any artwork with a gradient (see the Polaroid example above), or solid colour going from dark to light, needs to be converted to a halftone.
Transferring our artwork to screens.
I exported my two layers as pdfs, which were sent upstairs for printing in solid black onto acetate.
To get my artwork onto a screen, we first needed to visit the dark room.
Here, our instructor Simon walked us through the process of transferring photo-sensitive emulsion onto the back of our screen. Tipping the emulsion from a tray onto the screen and then sliding it up to the top (in the dark) was a little tricky.
From here, the newly-covered screens were moved (quickly) to a dark, heated cabinet to dry for around 20 minutes.
Once dry, we started actually transferring the artwork to the screen. This was done on a behemoth of a machine. The acetate positives were placed face up on the glass, with our dry screens (with a coat of emulsion) centred on top. Then, with the machine lid down, a vacuum is formed around the screens to force them onto the glass and to keep them still.
A strong UV light is blasted onto the screen for about 30–45 seconds.
When the screen came out of the machine, there didn’t seem to be much difference. You could maybe see a faint outline of the artwork on the screen.
However, when the excess emulsion was washed out (with a little scrubbing and some water) the artwork was as clear as day.
What was left was a screen with emulsion covering the areas that we didn’t want colour to pass through. And at the end of the first day, our screens were ready.
Day 2
Returning to The Print Club the next day, I noticed some problems with my second screen. I’d been a little rough with the cleaning process and washed away a chunk of emulsion off of the shoulder of Laura’s character.
With a paint brush and some extra emulsion, I placed the screen over a light board, covered up the missing chunk and flattened it down with some card. I also covered any pinhole light shining through. This is a really important step because if light can shine through, ink can pass through as well. The screen pictured would use black ink, and black dots would really show up on the final artwork.
Once done, the artwork had to go through the UV bed again to harden the new emulsion. We also added brown tape to the edges of the screen frame, where the emulsion didn’t reach.
With the original acetate positive, I created a registration guide so that I could position my paper correctly under the screen for each pass of the ink. The paper stock was B3, slightly larger than A3, so I marked the position in pencil and taped down the acetate. This was then used as a template to position under the first screen, fixed to a metal frame over a printing bed.
Using a ‘registration stalk’ (a piece of long, blue card with masking tape on the end), we could slide our guide as close as possible to the correct position under the screen. Once in position, we placed a strip of masking tape under the corners of our guide and penciled in where our paper was.
Now we were finally ready to start printing!
Pantone 232C
With a fresh piece of paper under the screen, I went to choose my ink. I’d picked out my Pantone colour the previous day and tried to match my ink as close as possible to this, adding some black ink to darken a ridiculously vibrant shade of pink.
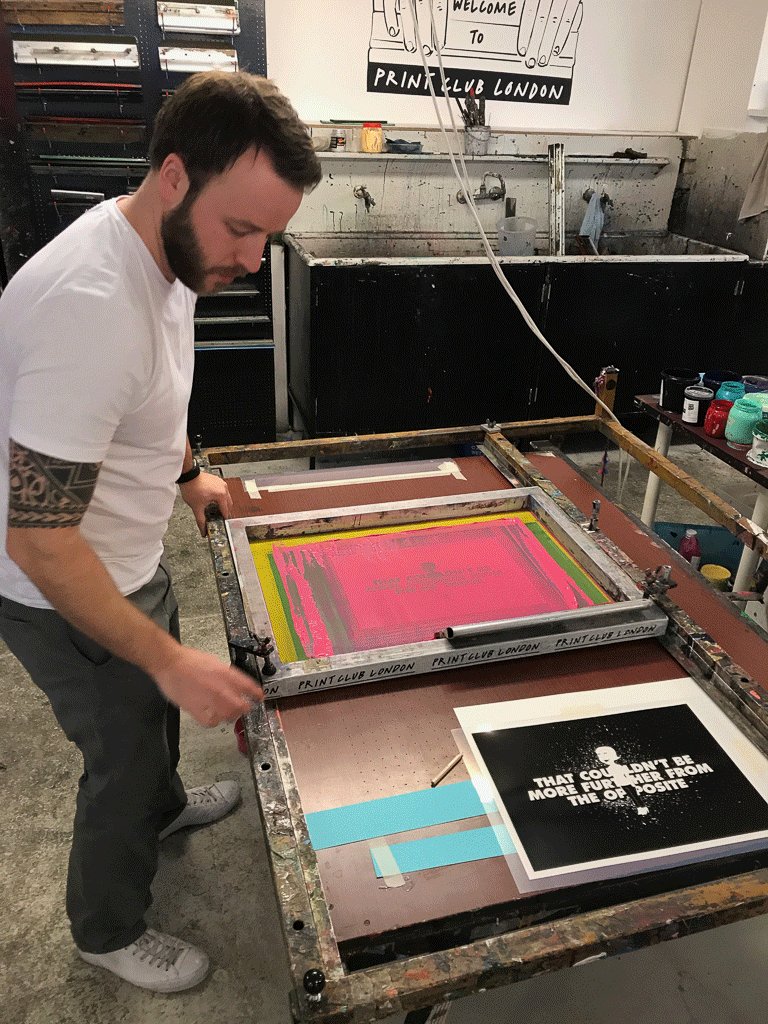
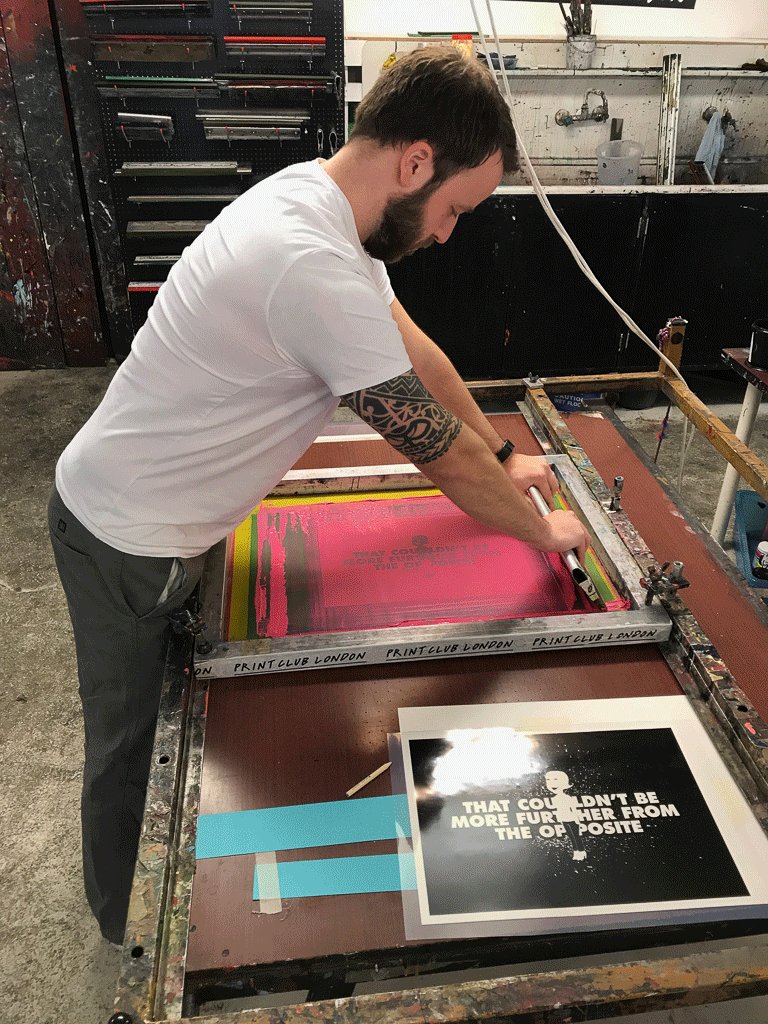
Here’s how the printing process goes:
Raise the screen up off the paper and hold it in place with your belly (or rest it on your belt buckle).
Apply a thick strip of ink to the base of the screen, under the artwork with a palette knife, roughly three fingers width either side of where the ink will end up.
Coat the entire base of a squeegee, a slightly pliable plastic strip with a metal or wooden handle, by rubbing it around in the strip of ink.
With the screen still elevated, push the ink lightly over the screen, away from your body to coat the artwork.
Lower the screen onto the paper (the screens are weighted so the raising/lowering is super-easy).
Move the squeegee to the back side of the ink, ready to pull it back across the artwork. Press down firmly with your arms straight and pull the ink evenly across the screen.
Repeat step 1 and 4. Then place the squeegee in the ‘safe’ position, closest to the hinge (see below). Keep the screen up.
Remove your newly inked paper and place it onto a drying rack.
While I was waiting for the first layer to dry I washed out my screen with water. The Print Club uses only water soluble inks, which meant I could wash them straight down the sink.
Because I was also done with the artwork on my screen, I used the pressure washer and a slightly stronger cleaning product to get all of the original emulsion off of the screen, ready for the next person to use.
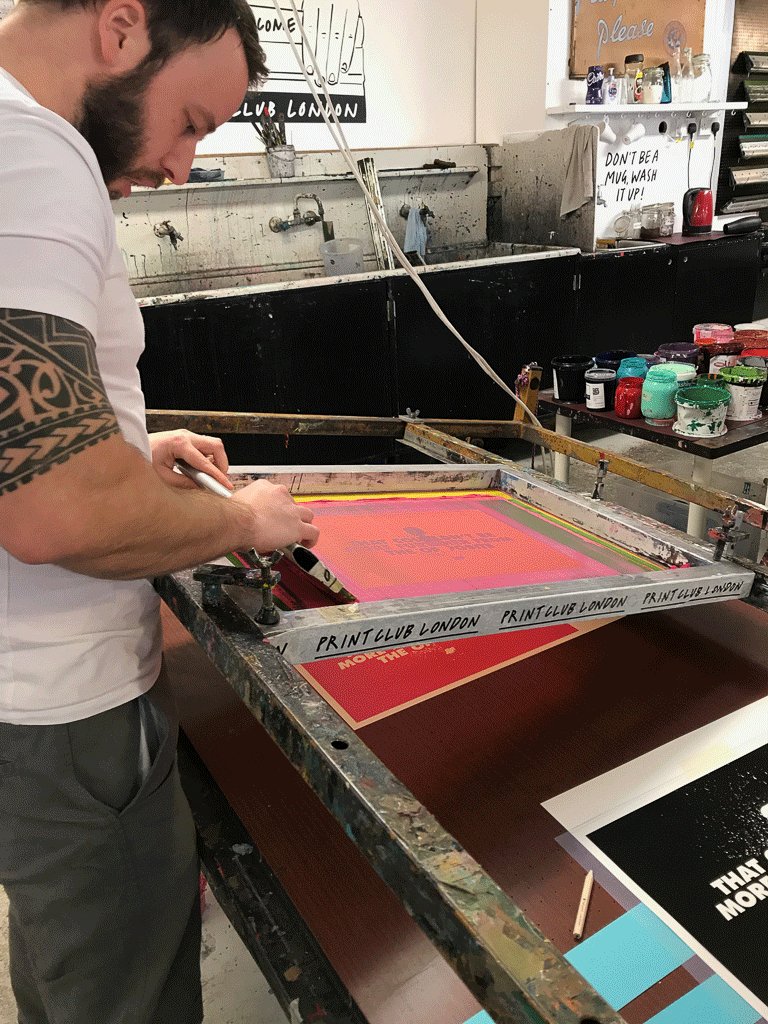
Second colour time!
The black layer was undoubtedly harder to lay down, but so much more satisfying. Once again, I set up my registration guide. This time, I placed my acetate positive over a test print I’d made during the first colour layer, so my paper position would be as close to perfect as possible. I lined up the guide under the screen and marked its position again.
The beds at The Print Club have air holes in them like a hockey table, only they work the opposite in that they suck rather than blow. So once my paper was in position, I could turn on the vacuum to keep the paper still before printing.
Another additional step was to fix a big sheet of acetate over the top of my printing paper, using a masking tape ‘hinge’ at one end. I could then print one coat of black onto this transparent sheet to use as a super-accurate guide for the second layer. I could then place my first colour layer underneath, line it up with the print on the acetate, turn on the vacuum, remove the acetate and screen print my black layer as usual.
Here’s a time lapse of the second colour layer…
Screen Print - Timelapse
The first couple were ever so slightly wonky. I was provided with seven high quality sheets in total, so the pressure was on. But the next five were almost, if not perfect registrations, which even had a couple of the regulars turning their heads. It was unbelievably satisfying.

I want to say a huge thank you to Simon from The Print Club. I took the ‘Deluxe Workshop’ if you want to give it a go. You get to take home 7 or 8, two-colour prints at the end of the day. I had the best one framed and it’s been added to my collection in my living room.